Any function that you create will use variables . Think of a variable as a container with a name. You can place data into these containers and then simply refer to the data by using the variable name.
Declare the variables
You should start each function with a declaration of the variables you are going to use within the function. Variables are declared with the var keyword. At a minimum, you should define the following variables. These variables have been used in the
Example cost scripts
. You can use whatever variable names you want, but we recommend the following naming conventions.
| Example variable | Used to |
|---|---|
var items = [] | Create an array called “items”, which contains all line item variables. |
var total = 0 | Calculate the total cost in decimal format. |
var <name>CostLineItem | Define a line item on the New Order form. This variable defines the text, cost calculation, and style of a row in the cost section on the New Order page. For example: var paperCostLineItem |
var <name>Cost = 0 | Calculate a cost. If added into the “items” array, this variable is displayed as currency. For example: var paperCost = 0 |
The following table provides some suggestions for other commonly used variables, however, you can define any variables you want.
| Example variable | Used to |
|---|---|
var <attribute name>Text = '' | Define the text that is displayed when a particular option is selected. For example, var paperStockText will display the paper selected by the customer, such as, Letter, White, 80gsm. |
var bindingSubAttributeText = '' | Define the text that is displayed when a Binding option sub-attribute value is selected. For example, the name of the Binding Edge selected for Comb Binding. |
var <line item>Text = '' | Define the descriptive text that is displayed for a line item on the New Order form. For example, you might have a description for Finishing Costs, which concatenates the selected options for each Finishing attribute, such as Front Cover, Back Cover, Binding. |
var numberOfPages = 0 | Calculate the number of pages in the source document. Use this variable when calculating the paper cost. You can also use this if you want to charge more for binding a document with more than a specified number of pages. This variable is not relevant for 3D products. |
var perCopyCost = 0 | Calculate the cost per copy of the product being ordered. The cost per copy might include a sum of various sub-costs, such as paper costs, toner costs, and finishing costs. You might use this as a separate line item, or alternatively in the description of the total cost (for example, 2 copies @ |
var subtotal = 0 | Calculates a sub-total. An example of how you can use this variable is if you want to provide a sub-total for the product cost that is separate from the delivery cost. |
var currencySymbol = '$' | Specify the currency symbol to display on the New Order form. |
Example
////////////////////////
// DECLARE VARIABLES //
////////////////////////
//1. TOTALS - Declare variables used to calculate totals
//and sub-totals.
var items = [];
var perCopyCost = 0;
var subtotalCostLineItem;
var subtotal = 0;
var total = 0;
// 2. PRINTING COSTS - Declare variables used to calculate
//Printing costs - this includes PaperCost and Color/Mono
//Printing line items.
var numberOfPages = 0;
var paperCost = 0;
var tonerCost = 0;
var printingCostLineItem;
// 3. FINISHING COSTS - Declare variables used for finishing costs.
var bindingCost = 0;
var bindingSubAttributeCost = 0;
var finishingCost = 0;
var finishingBackCoverCost = 0;
var finishingCostLineItem;
var finishingFrontCoverCost = 0;
var finishingStaplingCost = 0;
// 4. DELIVERY - Declare variables used to calculate Delivery costs.
var deliveryCost = 0;
var deliveryCostLineItem;
Initialize the variables
After you have declared your variables, you can initialize them, that is, define the data that will be stored in each variable. You can use any JavaScript language features, however, you will mainly use:
- Strings
- Numbers
- Order object attributes
- Variables
- Conditional statements
Strings
You can use text strings in your description. A text string is zero or more characters that appear as literal text. In javascript, strings are written inside of single or double quotation marks.
Example - Description string
You can use a string to define an attribute name rather than calling the attribute name method. You can also use strings to provide punctuation.
frontCoverText = "Front cover: " + order.frontCover.name
Numbers
You can use numerical values in your calculations. For example, you could specify an exact amount for Delivery costs that will be applied to every order.
Example - Cost calculation numbers
deliveryCosts = 5
Order object attributes
Values specified in configuration files (for example, the cost or name of a selected option) can be referenced in your costing script using a method. For more information about the available methods, see Using Order object attributes .
As described in Step 1: Allocate a cost to product and delivery options , costs can be assigned to all options in the product and delivery options configuration files. Your cost script can reference these individual costs.
Each option defined in a product or delivery option configuration file has a corresponding Order object attribute that will return the configured value.
Example - Order attributes
You have a product with the following product configuration:
"frontCover": {
"options": [
{
"name": "No Cover",
"image": "cover_none.jpg",
"printable": false
},
{
"name": "Clear Acetate",
"description": "A clear plastic cover that gives a professional look to documents.",
"image": "cover_clear.jpg",
"printable": false,
"cost" : 4.75
},
{
"name": "Frosted Acetate",
"description": "A frosted plastic cover. Use when an opaque look is required.",
"image": "cover_frost.jpg",
"printable": false,
"cost" : 5.75
}
]
},
Description method
To display the name of the Front cover option selected by the customer:
frontCoverText = order.frontCover.name;
If a customer selected the Clear Acetate Front cover option in an order for the product shown above, the frontCoverText would be Clear Acetate.
Cost calculation method
To specify that the Front cover cost is the exact value specified in the product configuration file:
frontCoverCost = order.frontCover.cost;
If a customer selected the Clear Acetate Front cover option in an order for the product shown above, the frontCoverCost would be $4.75.
Binding sub-attribute options
Displays the value for a Binding sub-attribute option selected by the customer (for example, the cost or the name of the Binding Edge selected by the customer for Comb Binding).
The syntax of the Order object attribute used to return a binding sub-attribute option value is slightly different because it needs to specify the sub-attribute. A zero-based array is used, which allows you to specify the sub-attribute.
Example - Description method
If Binding Edge is the first sub-attribute for Comb Binding, you would use the following to display the selected Binding Edge option:
bindingCombBindingText = order.binding.attributes[0].option.name;
Example - Cost calculation method
If Binding Edge is the first sub-attribute for Comb Binding, you would use the following to calculate the cost of the selected Binding Edge option:
bindingCombBindingCost = order.binding.attributes[0].option.cost;
Variables
Your variables can include a reference to other variables .
Example - Description variable
You might want a description that concatenates a number of individual variables.
For example, a description for Finishing costs that includes all of the Finishing options selected by the customer, including the Front cover, Back cover, Binding, Hole punching, and Laminating options. In this case, you would need to firstly define the description variables for each element in the Finishing costs description, for example, laminatingText = order.laminating.name
Secondly, you would define the Finishing Cost description variable by referencing the description variables for each of the individual elements:
finishingText = frontCoverText + ", " + backCoverText + ", " + bindingText + ", " + holePunchingText + ", " + laminatingText
Example - Cost calculation variable
You might want a line item that calculates the Finishing cost, which is the sum of the Front cover, Back cover, Binding, Hole punching, and Laminating costs. In this case, you would need to firstly define the cost calculation variables for each element in the Finishing costs calculation, for example, laminatingCost = order.laminating.cost
Secondly, you would define the Finishing cost variable by referencing the cost calculation variables for each of the individual elements:
finishingCost = frontCoverCost + backCoverCost + bindingCost + holePunchingCost + laminatingCost

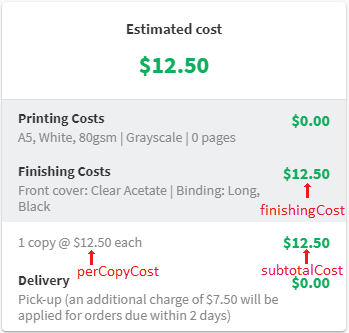
The order form, showing the finishingCost, perCopyCost, and subtotalCost
perCopyCost = printingCost + finishingCost;
To calculate the product cost for all copies ordered:
subtotalCost = perCopyCost * order.copies.quantity;
Conditional statements
You can use conditional statements (such as if and else statements) in your cost scripts. For example, you can use a conditional statement to calculate loadings or discounts on costs, or descriptive text based on a options selected in an order.
Example - Description conditional statement
If you want to display the name of the selected Back Cover ONLY if a back Cover option has been selected:
if (order.backCover.name != 'No Cover') {
backCoverText = "Back cover: " + order.backCover.name;
}
Example - Cost calculation conditional statement for grayscale
If you want to charge 50% more for color printing than you do for grayscale, you would define the following:
if (order.color.enabled) {
colorCost = order.paperStock.cost * 1.5;
} else {
colorCost = order.paperStock.cost;
}
Example - Cost calculation conditional statement for number of copies
If you want to offer 50% discount for orders with more than 10 copies.
if (order.copies.quantity > 10) {
total = subtotal \* 0.5;
} else {
total = subtotal;
}




Comments