You can tailor the visual design of the
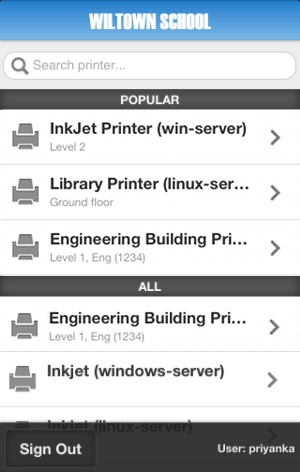
Mobile Print Release—releasing print jobs using your mobile device
by writing a custom Cascading Style Sheet (CSS) or creating custom images. Use this to change the colors of the header, footer and the header image. It is also possible to change the icon shown on the iOS home page. Placing the following files in the PaperCut NG/MF directory structure at [app-path]/server/custom/web to override the page layout and style.
Files used to customize Mobile Print Release
| File name | Description |
|---|---|
| mobile-release.css | If this file exists, the content of this file is included as an overriding stylesheet. Use the styles in this file to define the colors of the header and footer. You can customize the header image by placing your header image file under the custom directory and by defining the following rule in the CSS file.#top-bar-logo { background-image: url('/custom/mobile-release-logo.png'); } The header logo should be an image 130px wide and 25px high. |
| mobile-release-icon-114x114.png | If this file exists, you can replace the home page icon on iPad. The file should be a PNG that is 114px wide and 114px high. |
| mobile-release-icon-72x72.png | If this file exists, you can replace the home page icon on iPhone. The file should be a PNG that is 72px wide and 72px high. |





Comments