The product attributes are defined in a JSON configuration file. For more information about JSON, see Using JSON .
Each product configuration file consists of the following components:
image
The image file that is displayed in the Product Selection area in the User web interface. Job Ticketing comes with a collection of stock images that are used in the example products. Stock images are located in:
<install path>/job-ticketing/config/stock-images
You can use either stock images, or your own custom images. Custom images must be located in the following path:
<install path>/job-ticketing/config/custom-images
Images must be less than 250kb and in one of the following image formats:
- jpg (jpeg)
- png
- svg
- gif
image attribute example
User web interface

The image product attribute shown in the user web interface.
Configuration file
{
"image": "booklet.jpg", // <---
"productVisibility": "draft",
"orderAttachments": {
"fileUploadEnabled" : true,
"physicalCopyEnabled": true
},
productVisibility
Determines whether or not the product is displayed in the Customer interface. Valid values are:
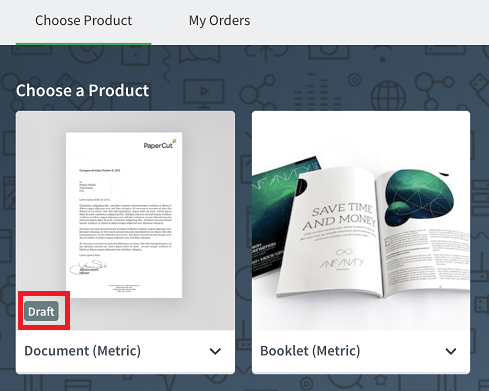
- draft - The product is not available in the Customer interface. Operators can see the product (with a “Draft” stamp) in the Customer view, however, customers cannot see the product.
- published - The product is available in the Customer interface.
product visibility example
User web interface

The product visibility attribute shown in the user web interface.
Configuration file
{
"image": "booklet.jpg",
"productVisibility": "draft", // <---
"orderAttachments": {
"fileUploadEnabled" : true,
"physicalCopyEnabled": true
},
orderAttachments (optional)
Indicates whether or not the customer is allowed to:
- provide the original document as a physical (rather than electronic) document,
- and/or attach an electronic document.
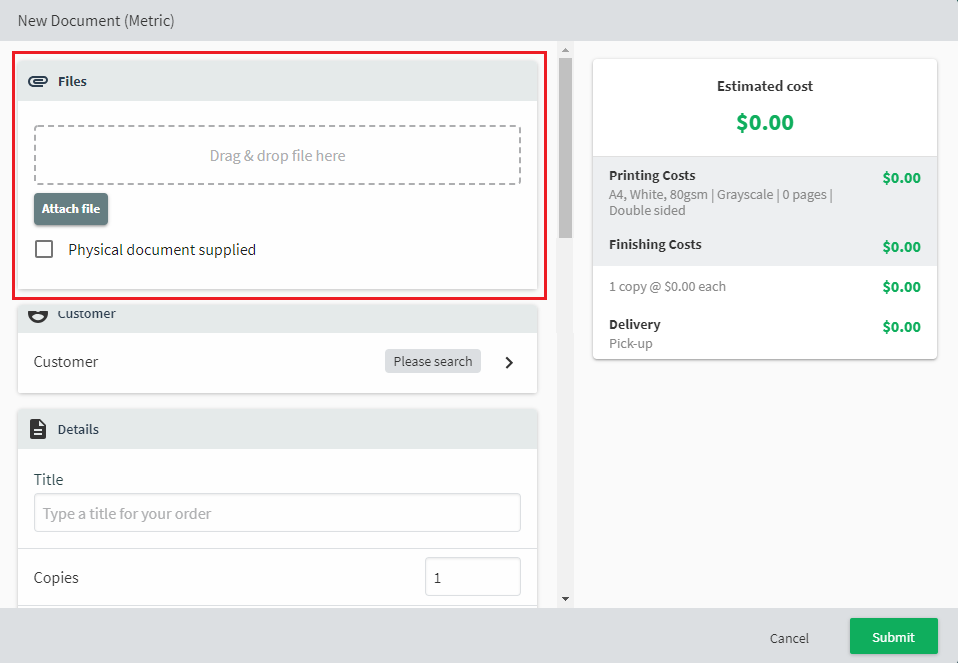
order attachments example
New Order form

The order attachments attribute shown in the user web interface.
Configuration file
{
"image": "booklet.jpg",
"productVisibility": "draft",
"orderAttachments": { // <---
"fileUploadEnabled" : true, // <---
"physicalCopyEnabled": true // <---
},
attributes
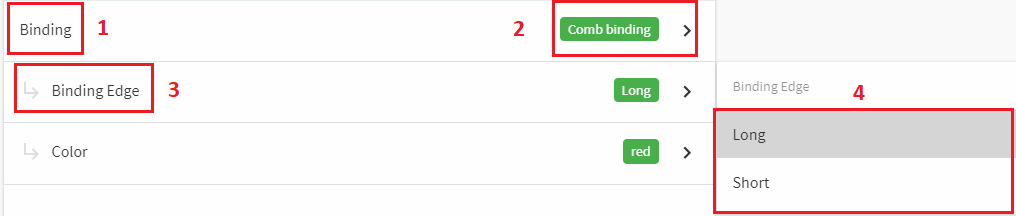
The fields that are displayed on the New Order form, for example, “Binding” or “Paper stock” (see 1 in the image below). You can use any combination of the predefined attributes. Attributes that provide a drop-down list can have:
-
options - the options that are available in a field with a drop-down list. For example, the Binding field might have a drop-down list of options including “Comb Binding”, “Spiral Binding”, or “Stapling” (see 2 in the image below). You can define any number of options for an attribute. The first option under an attribute is the default option. If you define only one option, the option is auto-selected and locked when the order is created. Fields with only one option are indicated on the Order screen by a padlock icon.
Binding options can also contain subAttributes, which are any additional fields that are displayed on the New Order form after a user has selected a particular binding option. For example, if a user selects Comb Binding, they might also need to select the binding edge and the color of the binding (see 3 in the image below).
You can define any number of subAttributes for a binding option. subAttributes can also have options, that is, a drop-down list in the New Order form. For example, the Binding edge subAttribute might have the option to bind the long edge or the short edge of the document (see 4 in the image below).

New order form, with binding options with sub attributes.
The following is a list of attributes available to you
copies
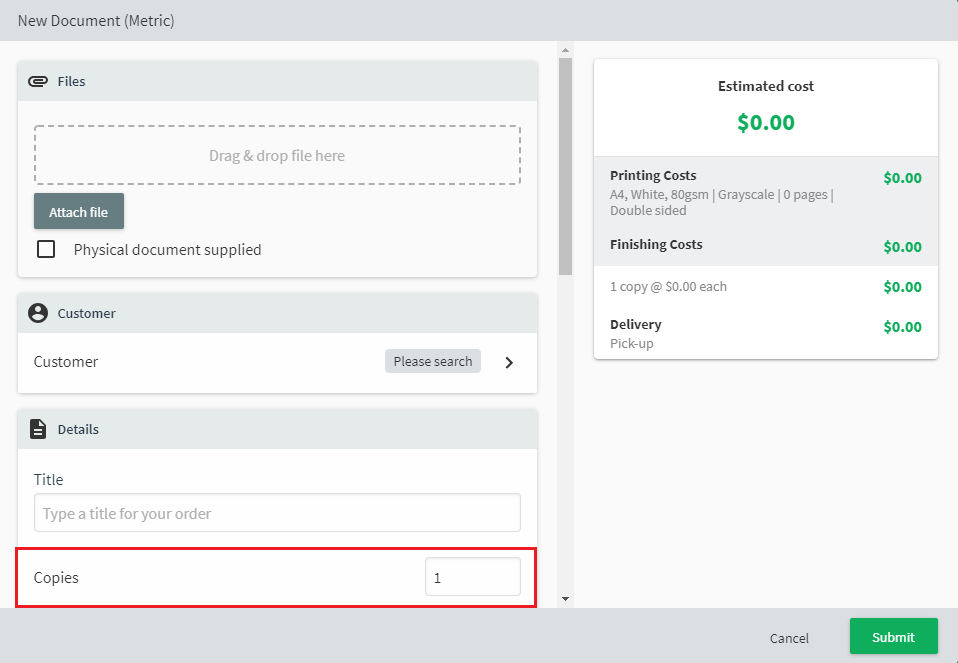
Determines whether or not the Copies field is displayed in the Details area on the New Order screen.
New Order form

New order form, showing the copies attribute.
Configuration file
"attributes": {
"copies": { // <---
"visible": true // <---
},
| Object | Description |
|---|---|
| visible | Indicates whether or not the option to specify the number of copies is available. Valid values: - true (default) - false |
printColor
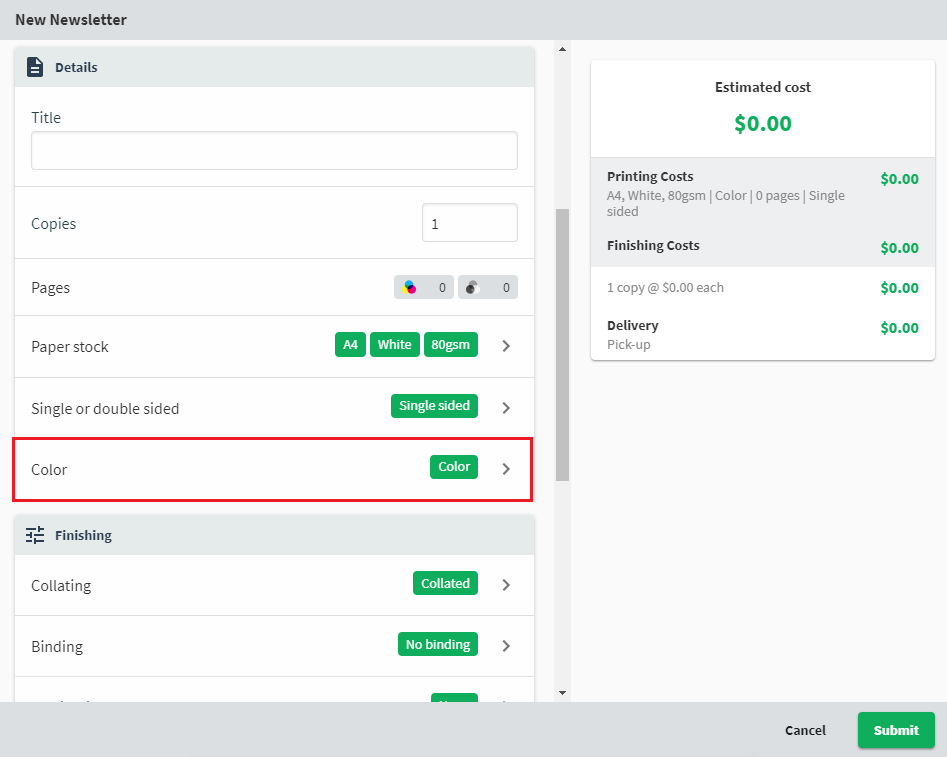
Determines whether or not the Print color field is displayed in the Details area on the New Order screen.
New Order form

New order form, showing the printColor attribute.
Configuration file
"printColor": {
"visible": true
},
| Object | Description |
|---|---|
| visible | Indicates whether or not the option to select grayscale or color is available. Valid values: - true (default) - false |
singleOrDoubleSided
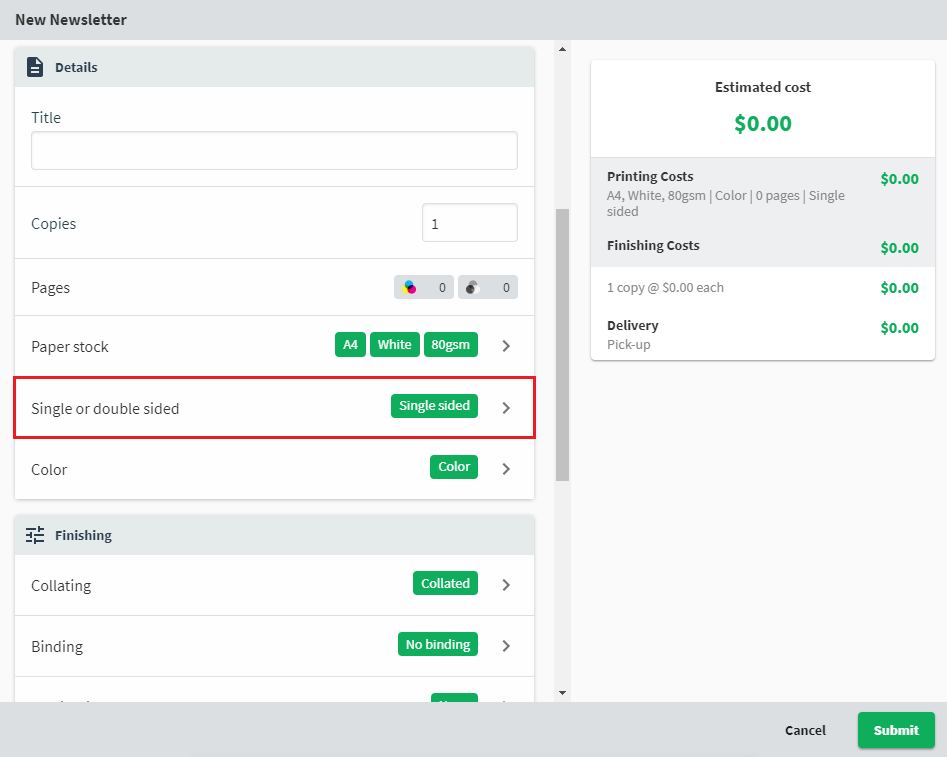
Determines whether or not the Single sided or double sided field is displayed in the Details area on the New Order screen.
New Order form

New order form, showing the singleOrDoubleSided attribute.
Configuration file
"singleOrDoubleSided": {
"visible": false
},
| Object | Description |
|---|---|
| visible | Indicates whether or not the option to print single or double-sided is available. Valid values: - true (default) - false |
due
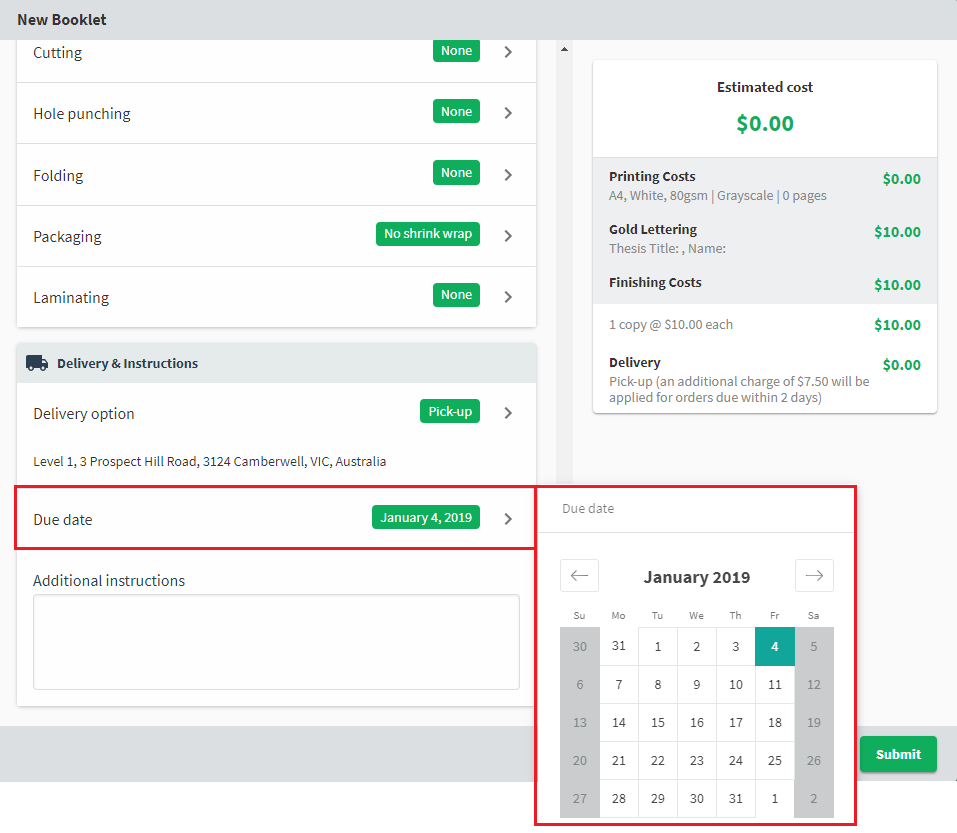
Determines whether or not the Due date field is displayed on the New Order screen, and if it is, which days are available for selection.
New Order form

New order form, showing the due attribute.
Configuration file
"due": {
"visible": true,
"leadTimeDays": 1,
"workingDays": ["Mon", "Tue", "Wed", "Thu", "Fri"]
},
| Object | Description |
|---|---|
| visible | Indicates whether or not the Due date field is displayed on the New Order screen. Valid values: - true (default) - false |
| leadTimeDays | The number of days lead time that the room needs before an order can be filled. For example, if you need a minimum of 1 day for laminating, you would enter 1 as the leadTimeDays value. This means a customer would not be able to select today as the Due Date.Valid values: Numerical value (default is 0) |
| workingDays | The days of the week that can be requested as a due date. These values are NOT case sensitive. Valid values: Mon, Tue, Wed, Thu, Fri, Sat, Sun For example, if your room is not open on weekends, you would specify: "workingDays": ["Mon","Tue","Wed","Thu","Fri"]If your room was open 7 days a week, you would specify: “workingDays”: ["Mon","Tue","Wed","Thu","Fri", "Sat","Sun"] |
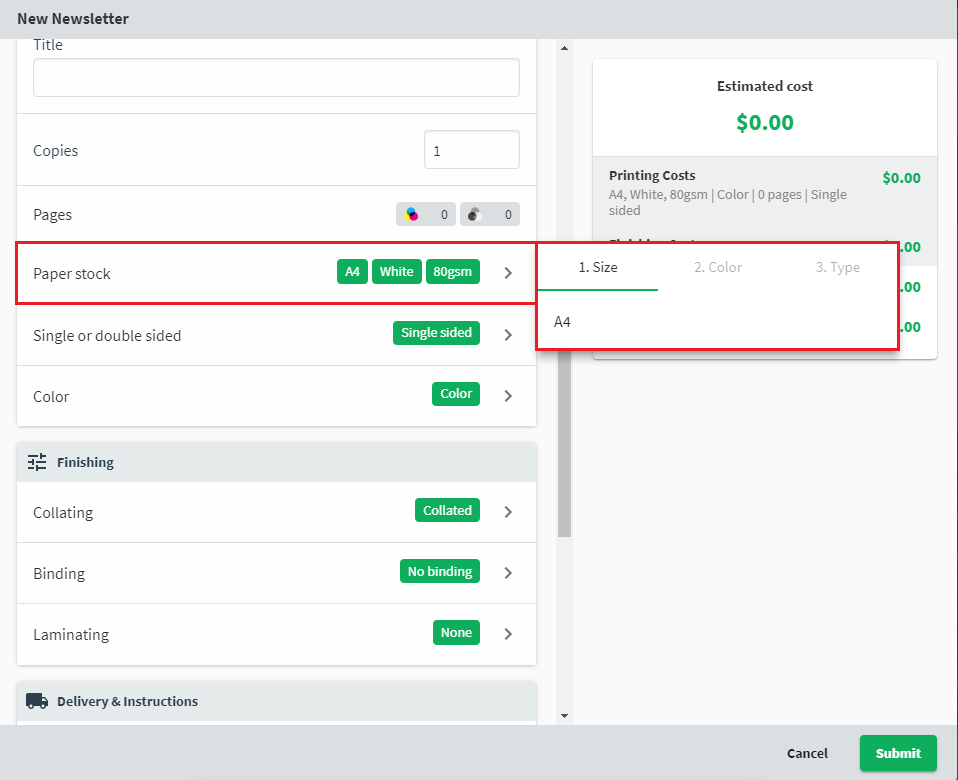
paperStock
Determines the options available in the Paper stock field in the Details area on the New Order screen.
New Order form

New order form, showing the paperStock attribute.
Configuration file
"paperStock": {
"options": [
{"size": "Letter", "color": "Pink", "type": "80gsm", "cost": 0.02}
]
},
For each paper option, define the following:
| Option details | Description |
|---|---|
| size | The paper size. For example, A4 or A3. Valid format: Text string. |
| color | The paper color. For example, white, red, or black. Valid format: Text string. |
| type | (optional) The paper type. Use this option to allow selection of the paper stock, such as the weight (for example, 100gsm or 1500gsm), or the finish (for example, matte or gloss). Valid format: Text string. |
| cost | The estimated cost per sheet of paper. Valid format: Decimal |
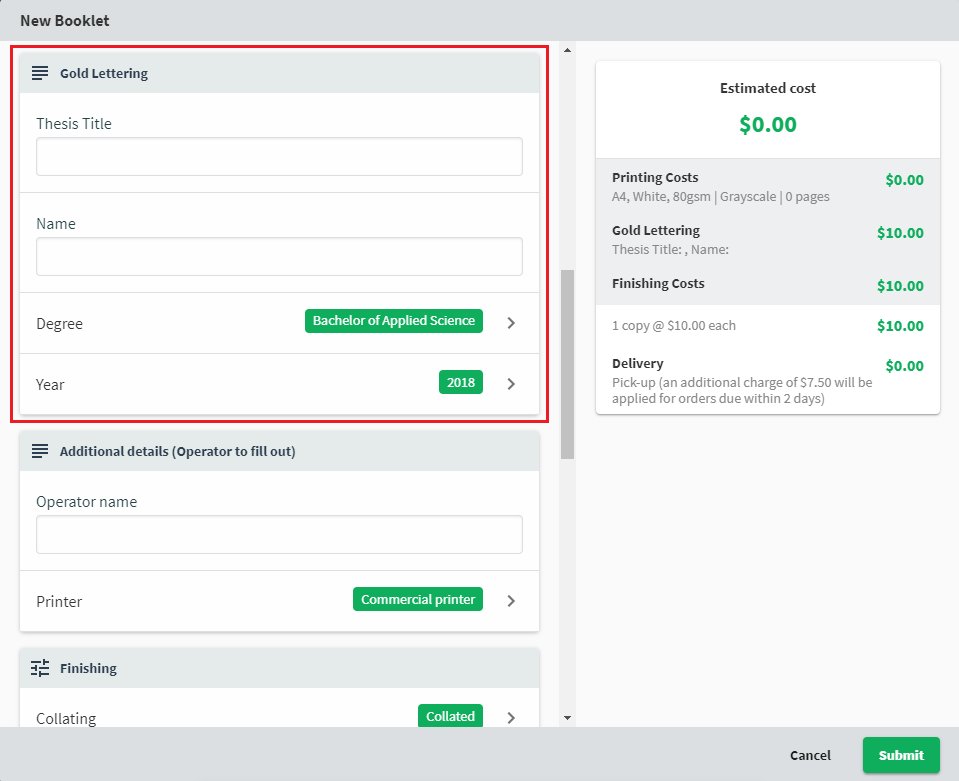
custom fields
Displays custom fields in their own area on the New Order screen. You can create either text entry fields or drop-down lists. For example, you might offer a thesis product that has the thesis title and student name in gold lettering.
New Order form

New order form, showing a custom field.
Configuration file
"custom": {
"name": "Gold Lettering",
"fields": [
{
"name": "Thesis title",
"required": true
},
{
"name": "Name"
}
{
"name": "Degree",
"options": [
{ "name": "Bachelor of Applied Science", "description": "BASc", "cost": "10.00" }
{ "name": "Bachelor of Secondary Education", "description": "BSEd", "cost": "10.00" }
{ "name": "Bachelor of Science", "description": "BSc", "cost": "5.00" }
{ "name": "Director of Philosophy", "description": "PhD", "cost": "5.00" }
]
},
{
"name": "Year",
"options": [
{ "name": "2018" }
{ "name": "2017" }
{ "name": "2016" }
]
}
]
},
For the custom area, define the following:
| Option details | Description |
|---|---|
| name | The name of the custom area as it is displayed on the New Order form. Valid format: Text string. |
| fields | The fields that will be available in the custom area. See the below table for the fields available |
subAttributes
| Field | Option Details | Description |
|---|---|---|
| name | The name of the field as it is displayed on the New Order screen (for example, Color). Valid format: Text string. | |
| required | Whether the field is required (true) or optional (false). | |
| options | The options that are available in the drop-down list. | |
| name | The name of the option as it is displayed in the drop-down list (for example, Bachelor of Applied Science). Valid format: Text string. | |
| description | (optional) A description of the option. This description is displayed below the option name in the drop-down menu. Valid format: Text string. | |
| image | (optional) The image that is displayed on the drop-down menu next to the option. You must providate an image for all or none of the options. The image file must be located in the following path: <install path>/job-ticketing/config/custom-imagesImages must be less than 250kb and in one of the following image formats: - jpg (jpeg) - png - svg - gif | |
| cost | The estimated cost of the custom field option Valid format: Decimal |
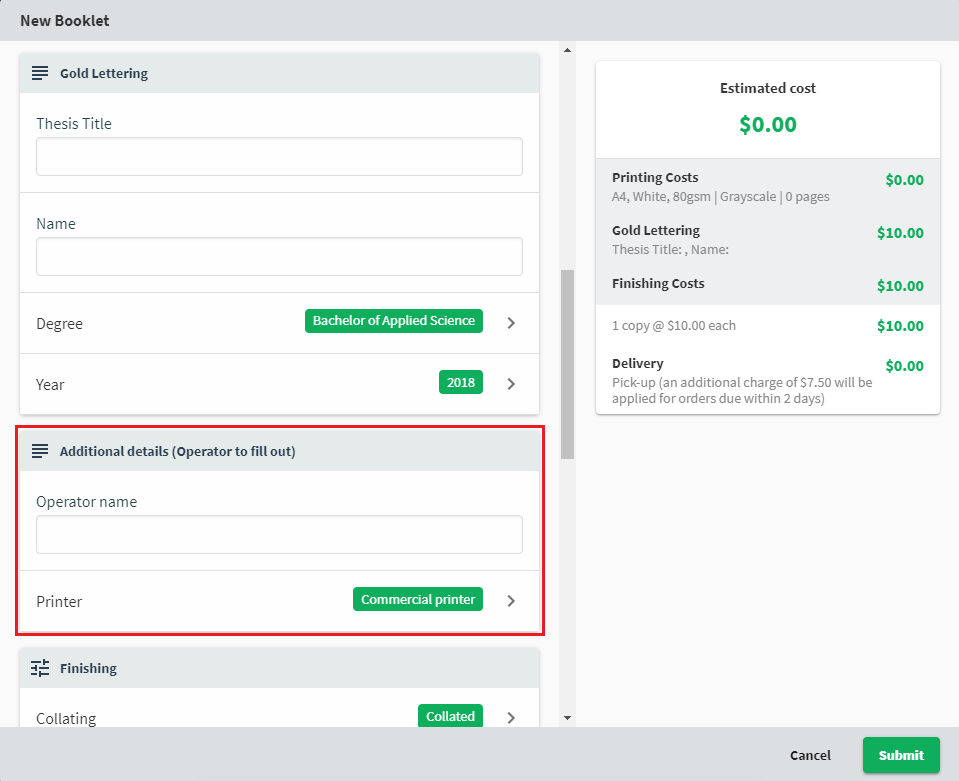
operator only custom fields
Displays custom fields that are visible only in the Operator interface, in their own area on the New Order screen. You can create either text entry fields or drop-down lists. For example, you might want to record the operator’s name or the printer being used for each order.
New Order form

New order form, showing an operator only custom field.
Configuration file
"customOperatorOnly": {
"name": "Additional details (Operator to fill out)",
"fields": [
{
"name":" Operator name"
},
{
"Name": "Printer",
"options": [
{ "name": "Commercial printer" },
{ "name": "Local printer (staff room)" }
]
}
]
},
For the operator only custom area, define the following:
| Option details | Description |
|---|---|
| name | The name of the operator only custom area as it is displayed on the New Order form. Valid format: Text string. |
| fields | The fields that will be available in the operator only custom area. See the below table for the fields available |
subAttributes
| Field | Option Details | Description |
|---|---|---|
| name | The name of the field as it is displayed on the New Order screen (for example, Printer). Valid format: Text string. |
|
| required | Whether the field is required (true) or optional (false). | |
| options | The options that are available in the drop-down list. | |
| name | The name of the option as it is displayed in the drop-down list (for example, Production printer). Valid format: Text string. |
|
| description | (optional) A description of the option. This description is displayed below the option name in the drop-down menu. Valid format: Text string. |
|
| image | (optional) The image that is displayed on the drop-down menu next to the option. You must providate an image for all or none of the options. The image file must be located in the following path: <install path>/job-ticketing/config/custom-imagesImages must be less than 250kb and in one of the following image formats: - jpg (jpeg) - png - svg - gif |
|
| cost | The estimated cost of the custom operator field option Valid format: Decimal |
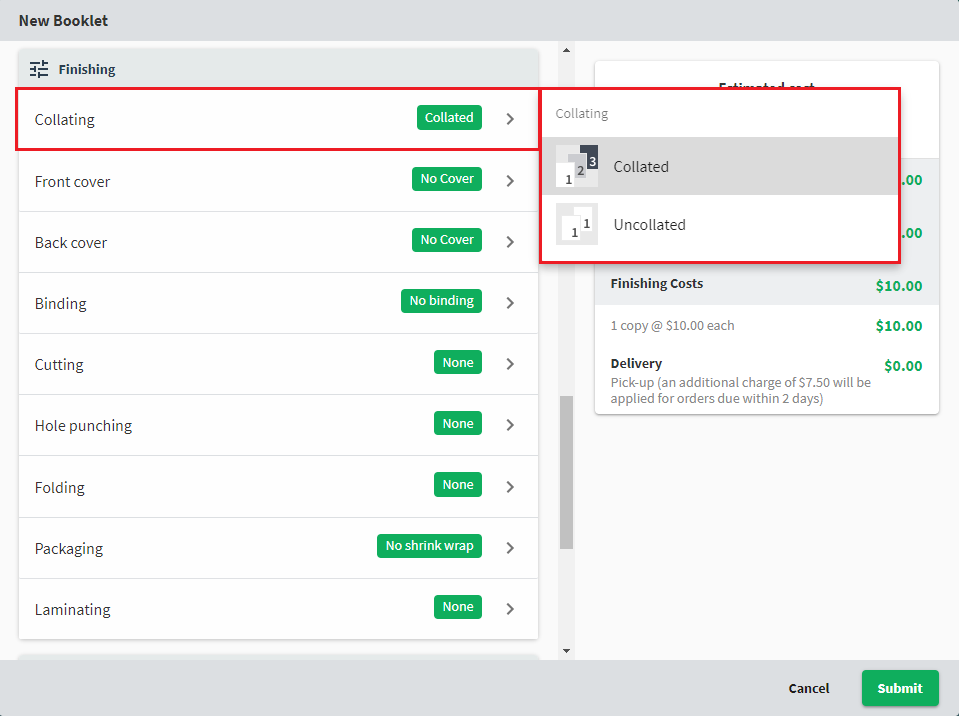
collating
Determines the options available in the Collating drop-down list in the Finishing area on the New Order screen. This field allows customers to select the type collation they need, for example, you might want to offer a collation option that creates individual packs containing one copy of multiple documents.
New Order form

New order form, showing the collating attribute.
Configuration file
"collating": {
"options": [
{
"name": "Collated",
"image": "collated.jpg",
"cost": "0.50"
},
{
"name": "Uncollated",
"image": "collating-none.jpg",
"description": ""
}
]
},
For each collating option, define the following:
| Option Details | Description |
|---|---|
| name | The name of the field as it is displayed on the New Order form. Valid format: Text string. |
| image | (optional) The image that is displayed on the drop-down menu next to the option. You must providate an image for all or none of the options. The image file must be located in the following path: <install path>/job-ticketing/config/custom-imagesImages must be less than 250kb and in one of the following image formats: - jpg (jpeg) - png - svg - gif Valid format: Text string |
| description | (optional) The description of the collation option as it is displayed on the new order form. Valid format: Text string. |
| cost | The estimated cost of the collating option Valid format: Decimal |
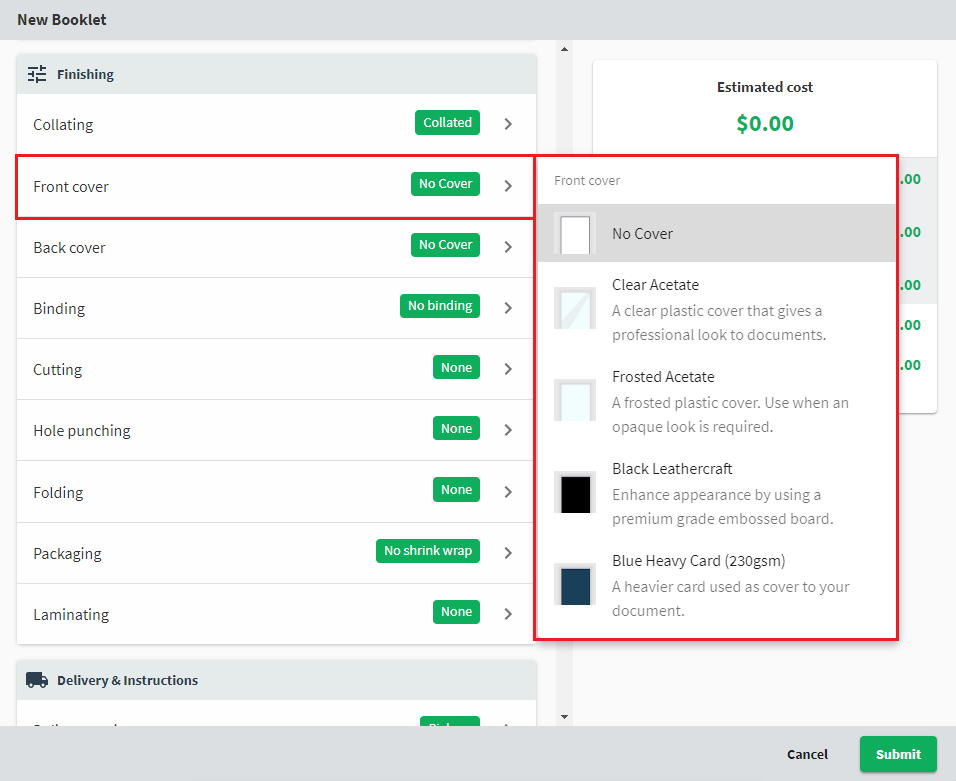
frontCover
Determines the options available in the Front cover drop-down list in the Finishing area on the New Order screen. This field allows customers to select the type of material for the front cover of their bound documents, for example, acetate, Leathercarft, or cardboard.
New Order form

New order form, showing the frontCover attribute.
Configuration file
"frontCover": {
"options": [
{
"name": "No Cover",
"image": "cover_none.jpg",
"printable": false
},
{
"name": "Clear Acetate",
"description": "A clear plastic cover that gives a professional look to documents.",
"image": "cover_clear.jpg",
"printable": false,
"cost" : 1.00
},
{
"name": "Frosted Acetate",
"description": "A frosted plastic cover. Use when an opaque look is required.",
"image": "cover_frost.jpg",
"printable": false,
"cost" : 1.00
}
{
"name": "Black Leathercraft",
"description": "Enhance appearance by using a premium grade embossed board.",
"image": "cover_black.jpg",
"printable": true,
"cost" : 5.00
}
{
"name": "Blue Heavy Card (230gsm)",
"description": "A heavier card used as a cover to your document.",
"image": "cover_blue.jpg",
"printable": true,
"cost" : 3.00
}
]
},
For each front cover option, define the following:
| Option Details | Description |
|---|---|
| name | The name of the front cover material as it is displayed on the new order form. Valid format: Text string. |
| image | (optional) The image of the front cover material that is displayed on the drop-down menu next to the option. You must providate an image for all or none of the options. The image file must be located in the following path: <install path>/job-ticketing/config/custom-imagesImages must be less than 250kb and in one of the following image formats: - jpg (jpeg) - png - svg - gif Valid format: Text string |
| description | (optional) The description of the front cover option as it is displayed on the new order form. Valid format: Text string. |
| cost | The estimated cost of the front cover option Valid format: Decimal |
| printable | Whether or not the Print on cover field is available on the new order form. This option allows a customer to print the first page of the document on the front cover or leave the front cover blank. Valid values: - true - display the Print on cover field on the new order form. - false - do not display the Print on cover field on the new order form. |
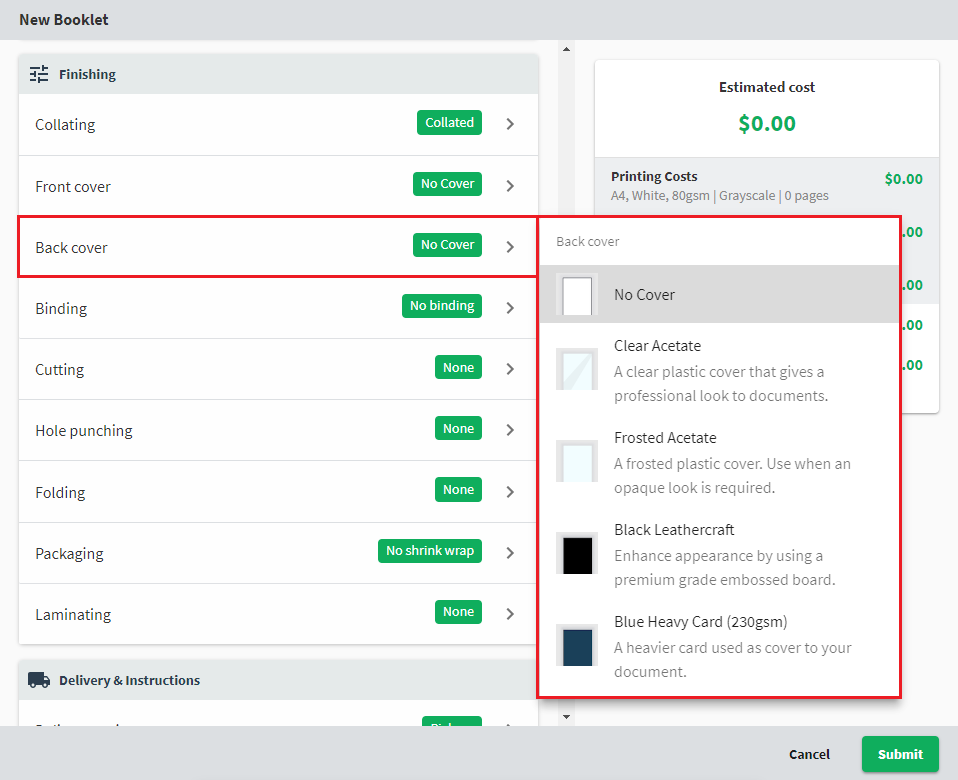
backCover
Determines the options available in the Back cover drop-down list in the Finishing area on the New Order screen. This field allows customers to select the type of material for the back cover of their bound documents, for example, acetate, Leathercarft, or cardboard.
New Order form

New order form, showing the backCover attribute.
Configuration file
"backCover": {
"options": [
{
"name": "No Cover",
"image": "cover_none.jpg",
"printable": false
},
{
"name": "Clear Acetate",
"description": "A clear plastic cover that gives a professional look to documents.",
"image": "cover_clear.jpg",
"printable": false,
"cost" : 1.00
},
{
"name": "Frosted Acetate",
"description": "A frosted plastic cover. Use when an opaque look is required.",
"image": "cover_frost.jpg",
"printable": false,
"cost" : 1.00
}
{
"name": "Black Leathercraft",
"description": "Enhance appearance by using a premium grade embossed board.",
"image": "cover_black.jpg",
"printable": true,
"cost" : 5.00
}
{
"name": "Blue Heavy Card (230gsm)",
"description": "A heavier card used as a cover to your document.",
"image": "cover_blue.jpg",
"printable": true,
"cost" : 3.00
}
]
},
For each back cover option, define the following:
| Option Details | Description |
|---|---|
| name | The name of the back cover material as it is displayed on the new order form. Valid format: Text string. |
| image | (optional) The image of the back cover material that is displayed on the drop-down menu next to the option. You must providate an image for all or none of the options. The image file must be located in the following path: <install path>/job-ticketing/config/custom-imagesImages must be less than 250kb and in one of the following image formats: - jpg (jpeg) - png - svg - gif Valid format: Text string |
| description | (optional) The description of the back cover option as it is displayed on the new order form. Valid format: Text string. |
| cost | The estimated cost of the back cover option Valid format: Decimal |
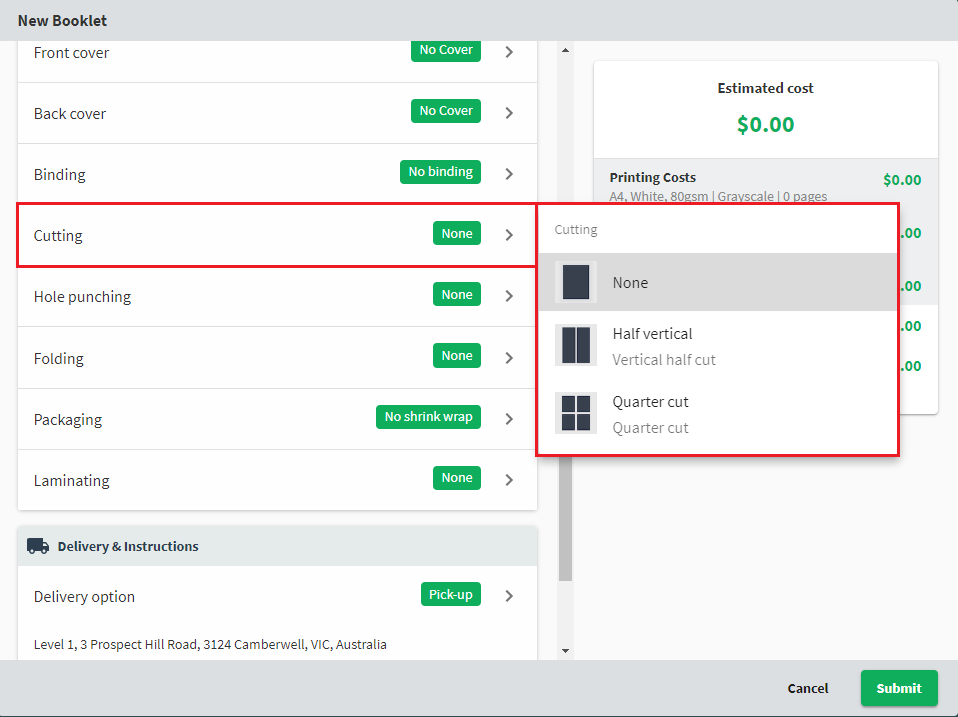
cutting
Determines the options available in the Cutting drop-down list in the Finishing area on the New Order screen. This field allows customers to select the type of cutting they need, for example, cut the document in half horizontally.
New Order form

New order form, showing the cutting attribute.
Configuration file
"cutting": {
"options": [
{
"name": "None",
"image": "cutting_none.jpg",
},
{
"name": "Half vertical",
"image": "cutting-half-vertical.jpg",
"description": "Vertical half cut",
"cost" : 0.50
},
{
"name": "Quarter cut",
"image": "cutting-quarters.jpg",
"description": "Quarter cut.",
"cost" : 0.50
}
]
},
For each cutting option, define the following:
| Option Details | Description |
|---|---|
| name | The name of the cutting option as it is displayed on the new order form. Valid format: Text string. |
| image | (optional) The image of the cutting option that is displayed on the drop-down menu next to the option. You must providate an image for all or none of the options. The image file must be located in the following path: <install path>/job-ticketing/config/custom-imagesImages must be less than 250kb and in one of the following image formats: - jpg (jpeg) - png - svg - gif Valid format: Text string |
| description | (optional) The description of the cutting option as it is displayed on the new order form. Valid format: Text string. |
| cost | The estimated cost of the cutting option Valid format: Decimal |
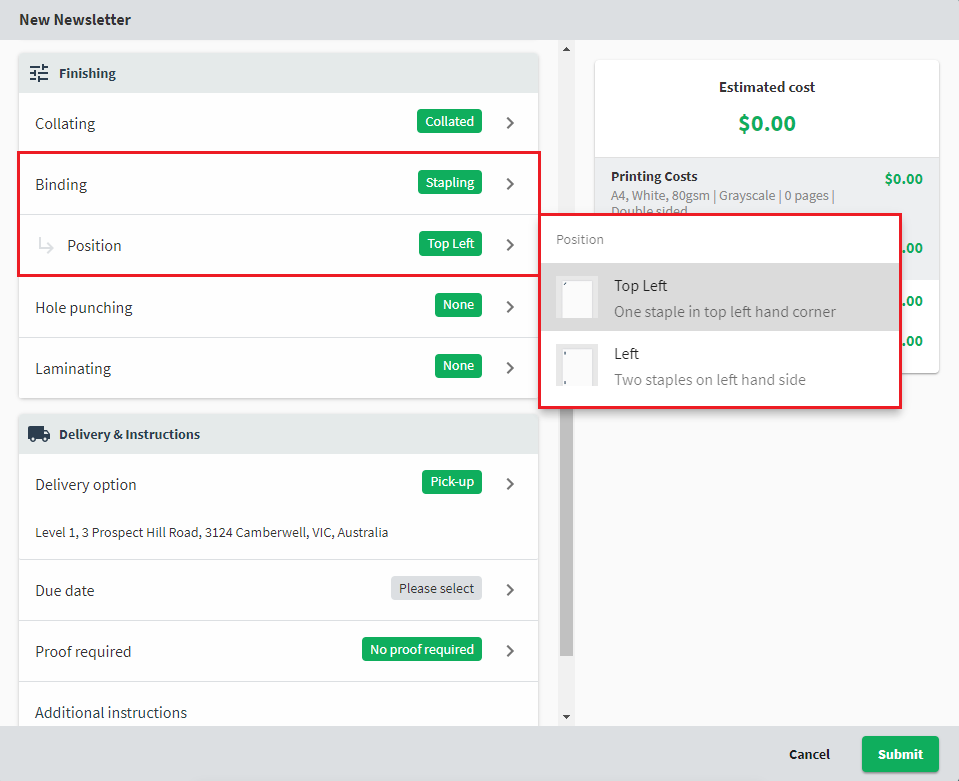
binding
Determines the options available in the Binding drop-down list in the Finishing area on the New Order screen. This field allows customers to select the type of binding for their documents, for example, comb binding, spiral binding, or stapling.
New Order form

New order form, showing the binding attribute.
Configuration file
"binding": {
"options": [
{
"name": "No binding",
"image": "whiteboard.jpg"
},
{
"name": "Stapling",
"image": "stapling_topleft.png",
"subAttributes": [
"name": "Position",
"description": "Select the staple position",
"options" [
{
"name": "Top Left",
"description": "One staple in the top left hand corner",
"image": "stapling_topleft.jpg"
},
{
"name": "Left",
"description": "Two staples on the left side",
"image": "stapling_twoleft.jpg"
}
]
]
}
]
}
For each binding option, define the following:
| Option Details | Description |
|---|---|
| name | The name of the binding option as it is displayed on the new order form. Valid format: Text string. |
| description | (optional) The description of the binding type. This description is displayed below the binding option name in the drop-down menu. Valid format: Text string. |
| image | (optional) The image that is displayed next to the option in the Binding drop-down list. You must providate an image for all or none of the options. The image file must be located in the following path: <install path>/job-ticketing/config/custom-imagesImages must be less than 250kb and in one of the following image formats: - jpg (jpeg) - png - svg - gif Valid format: Text string |
| cost | The estimated cost of the binding option Valid format: Decimal |
| subAttributes | subAttributes define any additional fields that are displayed when a binding option is selected on the New Order form. For example, if a customer selects stapling, they might also be required to select the position of the stapling (left of document or top left corner). If the option does not require any additional fields, you do not need subAttrbutes. See the below table for the fields available. |
subAttributes
| Field | Option Details | Description |
|---|---|---|
| name | The name of the field as it is displayed on the New Order screen. Valid format: Text string. |
|
| description | (optional) A description of the field. This description is displayed underneath the field name. | |
| options | The options that are available in the drop-down list. | |
| name | The name of the option as it is displayed in the drop-down list. Valid format: Text string. |
|
| description | (optional) A description of the option. This description is displayed below the option name in the drop-down menu. Valid format: Text string. |
|
| image | (optional) The image that is displayed on the screen when the option is selected. You must providate an image for all or none of the options. The image file must be located in the following path: <install path>/job-ticketing/config/custom-imagesImages must be less than 250kb and in one of the following image formats: - jpg (jpeg) - png - svg - gif |
|
| cost | The estimated cost of the binding sub-attribute option Valid format: Decimal |
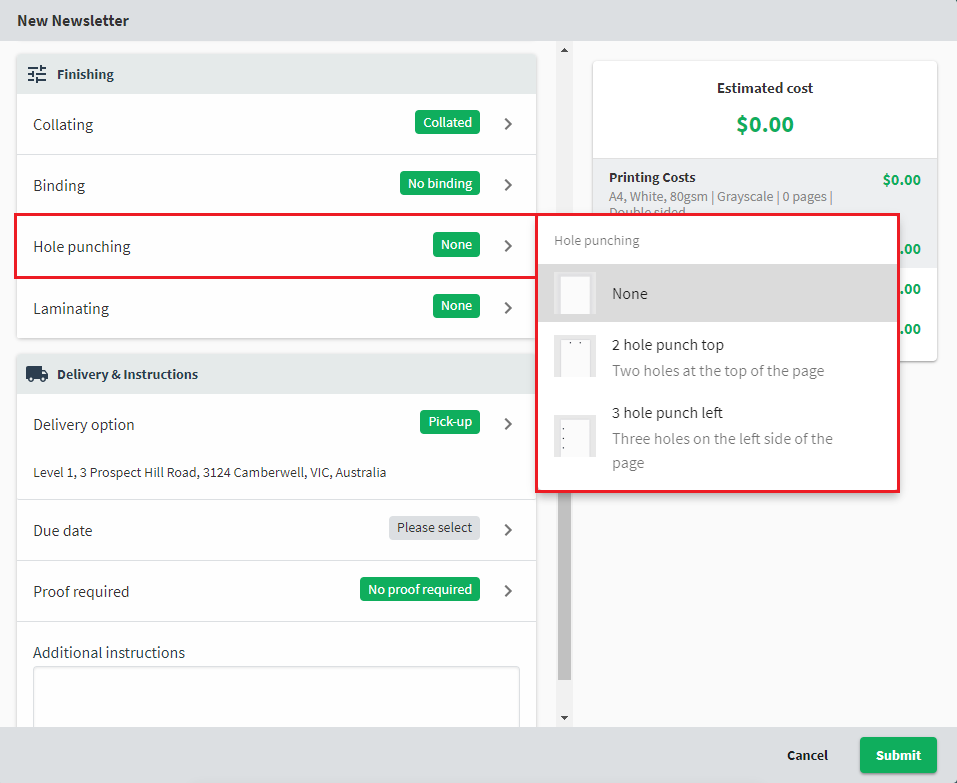
holePunching
Determines the options available in the Hole Punching drop-down list in the Finishing area on the New Order screen. This field allows customers to select the type of hole punching they need, for example, two hole punch or three hole punch.
New Order form

New order form, showing the holePunching attribute.
Configuration file
"holePunching": {
"options": [
{
"name": "None",
"image": "whiteboard.jpg"
},
{
"name": "2 hope punch top",
"image": "2holetop.jpg",
"description": "Two holes at the top of the page",
"cost": "0.50"
},
{
"name": "3 hole punch left",
"image": "3holeleft.jpg",
"description": "Three holes on the left side of the page",
"cost": "0.50"
},
]
},
For each binding option, define the following:
| Option Details | Description |
|---|---|
| name | The name of the hole punching option as it is displayed on the new order form. Valid format: Text string. |
| image | (optional) The image of the hole punching option to be displayed on the drop-down menu next to the option. You must providate an image for all or none of the options. The image file must be located in the following path: <install path>/job-ticketing/config/custom-imagesImages must be less than 250kb and in one of the following image formats: - jpg (jpeg) - png - svg - gif Valid format: Text string |
| description | (optional) The description of the hole punching option as it is displayed on the new order form. Valid format: Text string. |
| cost | The estimated cost of the hole punching option Valid format: Decimal |
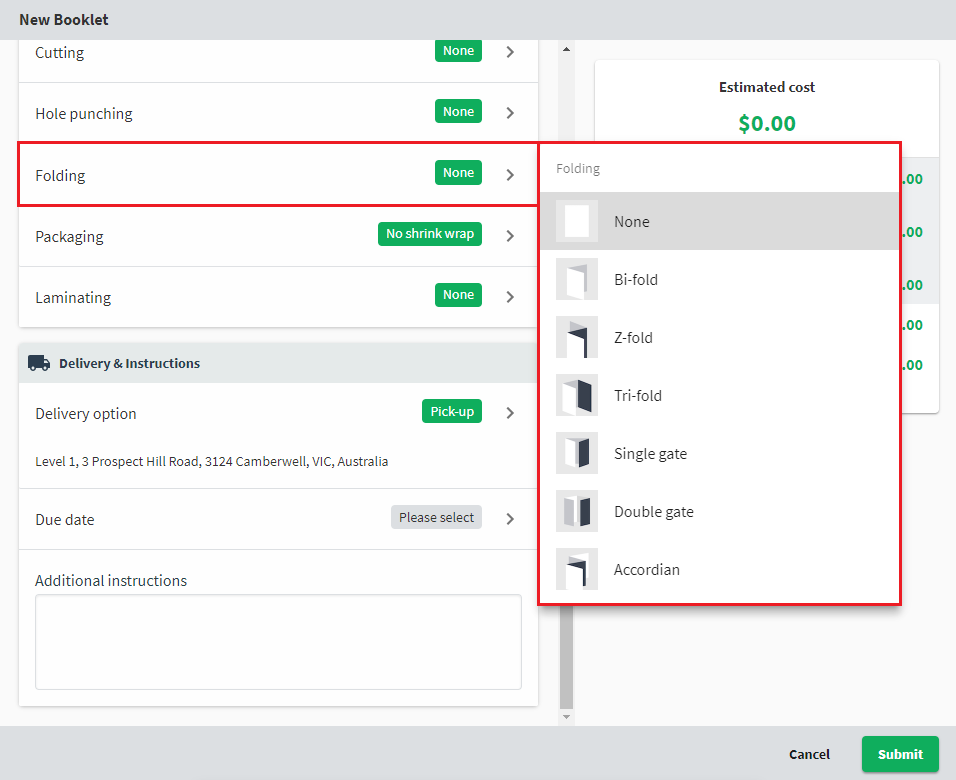
folding
Determines the options available in the Folding drop-down list in the Finishing area on the New Order screen. This field allows customers to select the type of folding they need, for example, Bifold or Trifold.
New Order form

New order form, showing the folding attribute.
Configuration file
"folding": {
"options": [
{
"name": "None",
"image": "folding_none.jpg"
},
{
"name": "Bi-fold",
"image": "folding_bifold.jpg",
"description": "",
"cost": "0.10"
},
{
"name": "Z-fold",
"image": "folding_zfold.jpg",
"description": "",
"cost": "0.10"
},
{
"name": "Tri-fold",
"image": "folding_trifold.jpg",
"description": "",
"cost": "0.10"
},
{
"name": "Single gate",
"image": "folding_singlegate.jpg",
"description": "",
"cost": "0.20"
},
{
"name": "Double gate",
"image": "folding_doublegate.jpg",
"description": "",
"cost": "0.20"
},
{
"name": "Accordian",
"image": "folding_accordian.jpg",
"description": "",
"cost": "0.50"
},
]
},
For each folding option, define the following:
| Option Details | Description |
|---|---|
| name | The name of the folding option as it is displayed on the new order form. Valid format: Text string. |
| image | (optional) The image of the folding option to be displayed on the drop-down menu next to the option. You must providate an image for all or none of the options. The image file must be located in the following path: <install path>/job-ticketing/config/custom-imagesImages must be less than 250kb and in one of the following image formats: - jpg (jpeg) - png - svg - gif Valid format: Text string |
| description | (optional) The description of the folding option as it is displayed on the new order form. Valid format: Text string. |
| cost | The estimated cost of the folding option Valid format: Decimal |
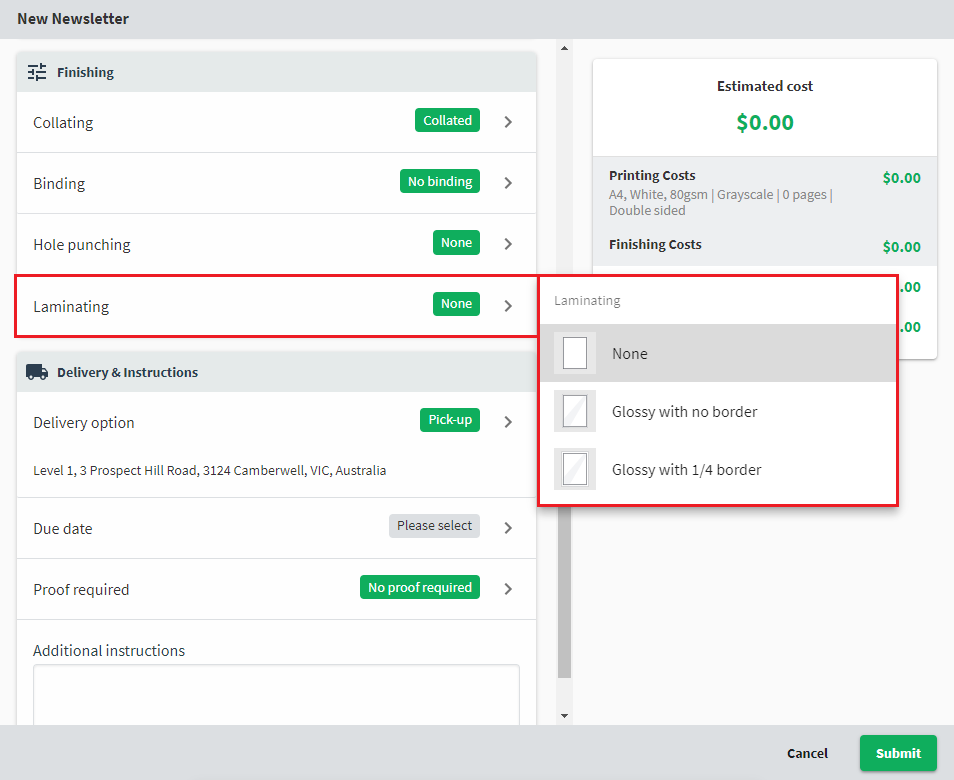
laminating
Determines the options available in the Laminating drop-down list in the Finishing area on the New Order screen. This field allows customers to select the type of laminating they need, for example, Gloss with no border or Gloss with 1/4" border.
New Order form

New order form, showing the laminating attribute.
Configuration file
"laminating": {
"options": [
{
"name": "None",
"image": "laminating_none.jpg"
},
{
"name": "Glossy with no border",
"image": "laminating_no_border.jpg",
"description": "",
"cost": "1.50"
},
{
"name": "Glossy with 1/4 border",
"image": "laminating_with_border.jpg",
"description": "",
"cost": "1.50"
},
]
},
For each laminating option, define the following:
| Option Details | Description |
|---|---|
| name | The name of the laminating option as it is displayed on the new order form. Valid format: Text string. |
| image | (optional) The image of the laminating option to be displayed on the drop-down menu next to the option. You must providate an image for all or none of the options. The image file must be located in the following path: <install path>/job-ticketing/config/custom-imagesImages must be less than 250kb and in one of the following image formats: - jpg (jpeg) - png - svg - gif Valid format: Text string |
| description | (optional) The description of the laminating option as it is displayed on the new order form. Valid format: Text string. |
| cost | The estimated cost of the laminating option Valid format: Decimal |
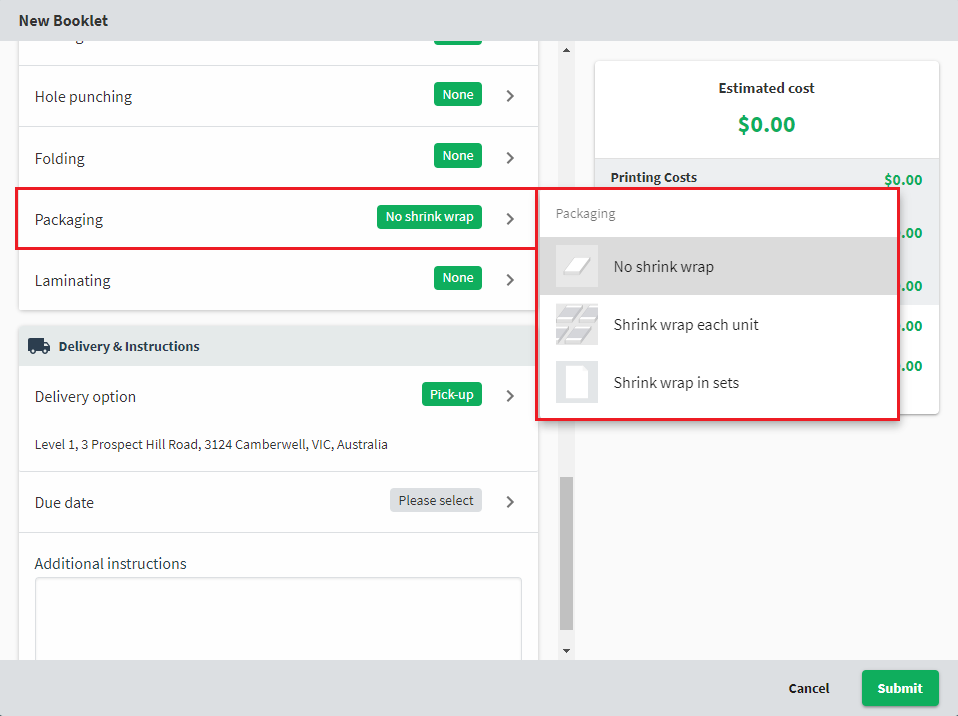
packaging
Determines the options available in the Packaging drop-down list in the Finishing area on the New Order screen. This field allows customers to select the type of packaging they need, for example, shrink wrap each item or shrink wrap a set of items.
New Order form

New order form, showing the packaging attribute.
Configuration file
"packaging": {
"options": [
{
"name": "No shrink wrap",
"image": "shrinkwrap_none.jpg",
"showItemsPerSet": false
},
{
"name": "Shrink wrap each unit",
"image": "shrinkwrap_all.jpg",
"cost": "0.50",
"showItemsPerSet": false
},
{
"name": "Shrink wrap in sets",
"image": "shrinkwrap_sets.jpg",
"cost": "0.50",
"showItemsPerSet": true
},
]
},
For each packaging option, define the following:
| Option Details | Description |
|---|---|
| name | The name of the packaging option as it is displayed on the new order form. Valid format: Text string. |
| image | (optional) The image of the packaging option to be displayed on the drop-down menu next to the option. You must providate an image for all or none of the options. The image file must be located in the following path: <install path>/job-ticketing/config/custom-imagesImages must be less than 250kb and in one of the following image formats: - jpg (jpeg) - png - svg - gif Valid format: Text string |
| cost | The estimated cost of the packaging option Valid format: Decimal |
| showItemsPerSet | Whether or not the customer can specify the number of items to be included in each set. Valid values: - true: allows customers to enter the number of items per set. - false: do not allow customers to enter the number of items per set. |
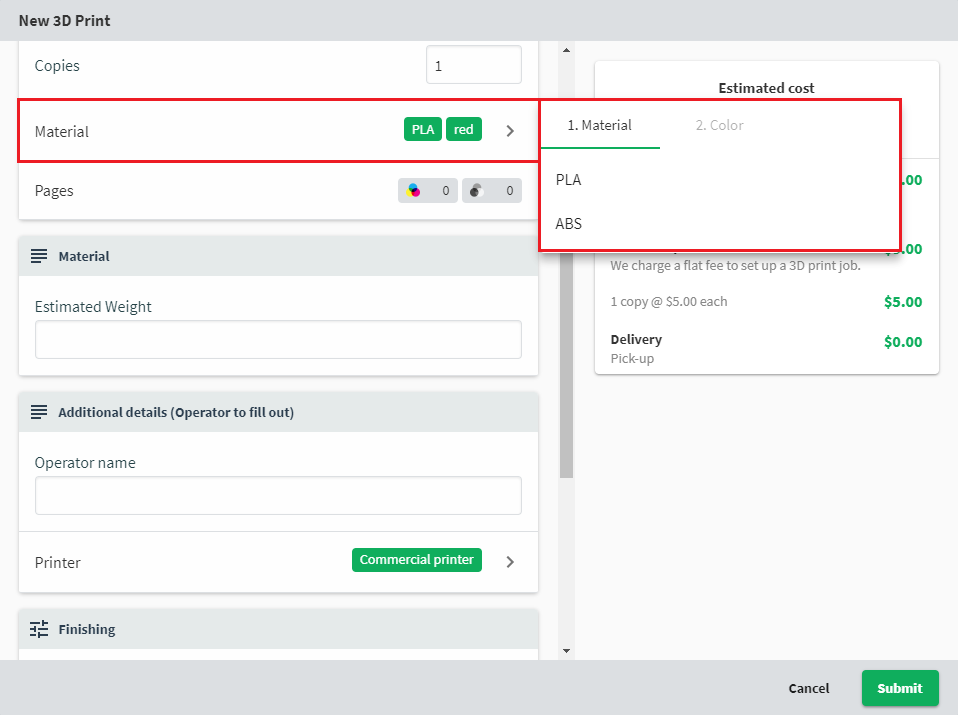
material
Determines the options available in the Packaging drop-down list in the Finishing area on the New Order screen. This field allows customers to select the type of packaging they need, for example, shrink wrap each item or shrink wrap a set of items.
New Order form

New order form, showing the material attribute.
Configuration file
"material": {
"options": [
{
"name": "PLA",
"color": {
"name": "red",
"value": "#ff0000"
},
"cost": "5.0"
},
{
"name": "ABS",
"color": {
"name": "blue",
"value": "#0000ff"
},
"cost": "5.0"
},
]
},
For each material option, define the following:
| Option Details | attributes | Description |
|---|---|---|
| name | The name of the material as it is displayed in the Material field in the User web interface. Valid format: Text string. |
|
| color | The colors that a customer can select for the 3D print job. Valid format: Text string |
|
| name | The name of the color as it is displayed in the Color field in the User web interface. Valid format: Decimal |
|
| value | (optional) The hexadecimal value for the color that is displayed on the New Order screen when the customer selects a color. Valid format:Hexadecimal value (for example, #00ff00). |
|
| cost | The estimated cost for the material option Valid format: Decimal |
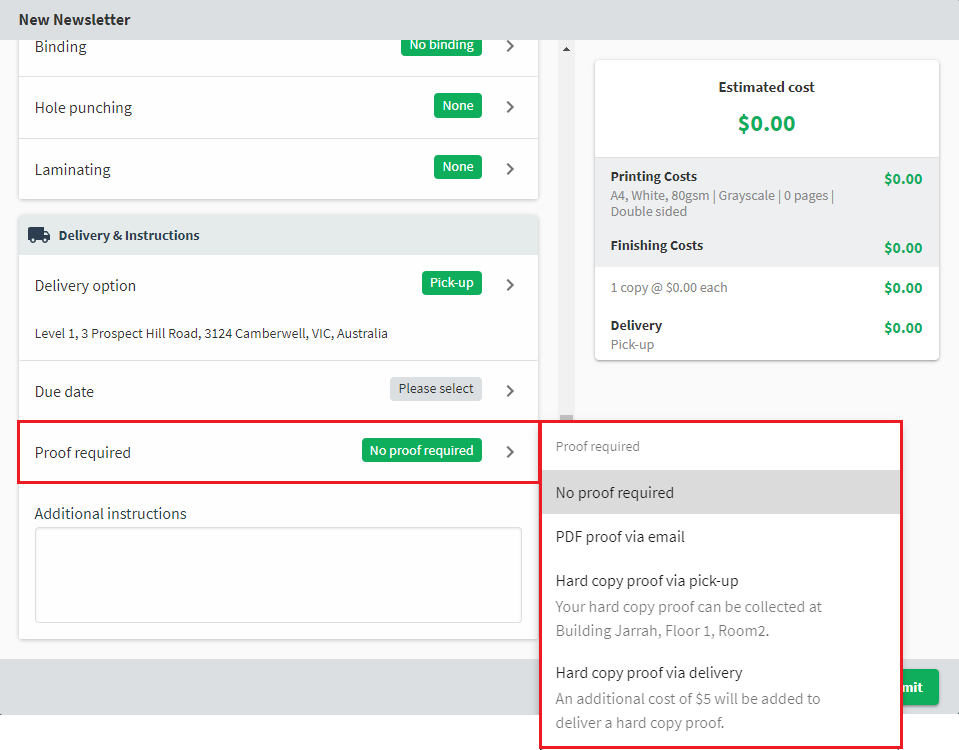
proofRequired
Determines the options available in the Do you need a proof? drop-down list on the New Order screen. This field allows customers to select whether or not they want to see and approve a proof of the print job before the job is processed.
New Order form

New order form, showing the proofRequired attribute.
Configuration file
"proofRequired": {
"options": [
{
"name": "No proof required"
},
{
"name": "PDF proof via email"
},
{
"name": "Hard copy proof via pick-up"
"description": "Your hard copy proof can be collected at Building Jarrah, Floor 1, Room2".
},
{
"name": "Hard copy proof via delivery"
"description": "An additional cost of $5 will be added to deliver a hard copy proof".
},
]
},
For each proofing option, define the following:
| Option Details | Description |
|---|---|
| name | The text that is displayed in the Do you need a proof? drop-down list. Valid format: Text string. Defail options are: - No proof required - PDF proof via email - Hard copy proof via pickup - Hard copy proof via delivery |
| description | (optional) The text that is displayed below the Do you need a proof? field that describes the selected option. Valid format: Text string |




Comments