This topic explains the steps to create device scripts. To learn more about what this is all about, take a look at the device scripting overview .
Enabling Device Scripting
You need to enable the feature for scripts to run.
In any operating system, open the
[app-path]/server/security.propertiesfile.Windows
a. In the Start menu, right-click Notepad and select Run as administrator.
b. From the File menu select Open.
c. Browse to and open the
security.propertiesfile.macOS/Linux
We recommend using
sudoorsuto open the file in your favorite editor as root.Find the
security.print-and-device.script.enabled=Nkey and set it toY.Save the
security.propertiesfile.
Creating a device script
Before you start, be sure that Device Scripting is enabled .
In the Web admin interface, click Devices > [device name] > Scripting. The Advanced Scripting page is displayed.

Create your script in one of the following ways:
Create a script from scratch.
Select the Enable device script checkbox.
Click Apply.
Test your script to make sure it works as you expect.
Copy the script to your production MFDs.
On the Advanced Scripting tab, click Apply. Your script is immediately made live.
Importing a predefined recipe
Recipes demonstrate best practices and should be considered as a starting point for developing your own scripts.
For an example of creating a device script using recipes, see Example: Set a daily color copying quota for all users .
To use a recipe:
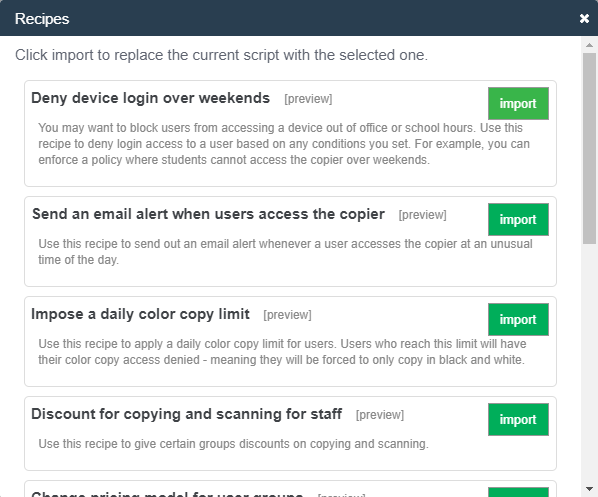
On the Advanced Scripting page, click Import Recipe.
A list of the predefined recipes is displayed. For example, the Discount for copying and scanning for staff recipe.
Click import next to the recipe you want to use. A confirmation prompt is displayed.
Click OK. The recipe replaces what is currently in your script.
Click Apply.
Using snippets
Code snippets are small code fragments that demonstrate how to use the scripting API (inputs, functions, and methods). Consider using snippets as a base for adding functionality to your script. For an example of a script created using snippets, see Example: Prevent access to devices out of business hours .
To use a snippet:
Place your cursor in the position you want to insert the snippet.
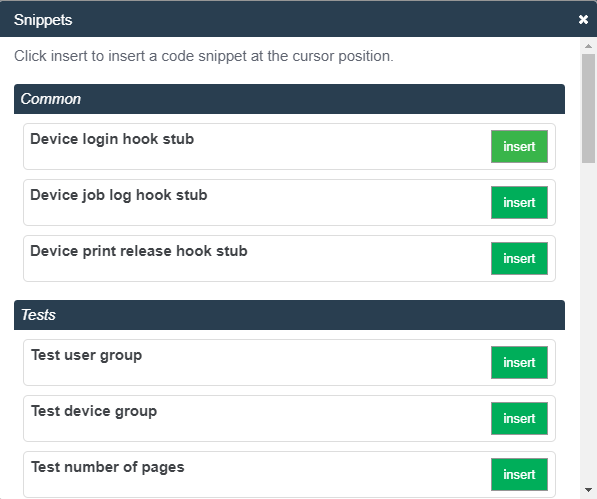
Click Insert Snippet at Cursor.
A list of code snippets is displayed. For example, the Test if job is color snippet provides the code to check if a copy, scan, or fax job is color. This could be used as part of a script to perform an action on all color jobs.

Click insert next to the snippet you want to use. A confirmation prompt is displayed.
Click OK. The snippet is added to your script.
If required, you can modify the code to suit your needs.
Click Apply.
Combining device scripts
If you have an understanding of JavaScript, you can combine parts of two or more device scripts.
A typical device script contains one deviceLoginHook() function:
function deviceLoginHook(inputs, actions) { ....some JavaScript code ... }
PaperCut MF calls deviceLoginHook once when a user logs in. If you want to have two recipes called on login, then you must call them both from one deviceLoginHook() function.
A simple way to call recipe 2 after recipe 1 is:
Copy the first recipe into your script and rename its
deviceLoginHooktodeviceLoginHook1.Copy the second recipe into your script and rename its
deviceLoginHooktodeviceLoginHook2.Below the two renamed recipes (at the very end of the script text) add a
deviceLoginHookfunction that callsdeviceLoginHook1thendeviceLoginHook2/:function deviceLoginHook(inputs, actions) { deviceLoginHook1(inputs, actions); deviceLoginHook2(inputs, actions); }
Troubleshooting a combined script
If your combined script doesn’t work on your device:
Check that recipe 1 alone works on your device. You can do this by saving the combined script in a text editor and re-importing recipe 1.
Check that recipe 2 alone works on your device. You can do this by saving the combined script in a text editor and re-importing recipe 2.
Confirm that it makes sense to call recipe 2 after recipe 1.
If the combined script still doesn’t work, there might be some JavaScript knowledge required. You should discuss your script with someone who knows more about JavaScript.
Using common scripts
If you have a large number of devices, you might consider using a common script that is called from each devices script. This allows reuse of JavaScript code and functions without the need to copy script code to all devices. It also makes it much easier for administrators to change and edit the scripts being used on multiple devices as it needs to be changed only once.
Writing a common script involves creating a single JavaScript file on your PaperCut MF Application Server with all of the functions you want to reuse. These functions are created much like they would in the Scripting window for a single device.
To create a common script file:
In a text editor (such as Notepad++) create a new file.
Save the file as
device-script-common.jsin[PaperCut MF install path]/server/custom/.Create the script on a test device, testing all variables of the script to ensure it works as intended.
Once your script is working and you are happy with how it’s running, add it to the
device-script-common.jsfile.Call this function in the device script by adding a line below the main function that calls the function in the
device-script-common.js. For example, the function indevice-script-common.jsmight be calledblockAccessAfterHours.Test that your device script works before deploying to a live device.




Comments