You can tailor the visual design and you can enable auto-complete for the user’s login details.
Tailor the design
You can tailor the visual design of the Login page to make it fit in with the branding of your internet or intranet site.
-
Click the Options tab. The General page is displayed.
-
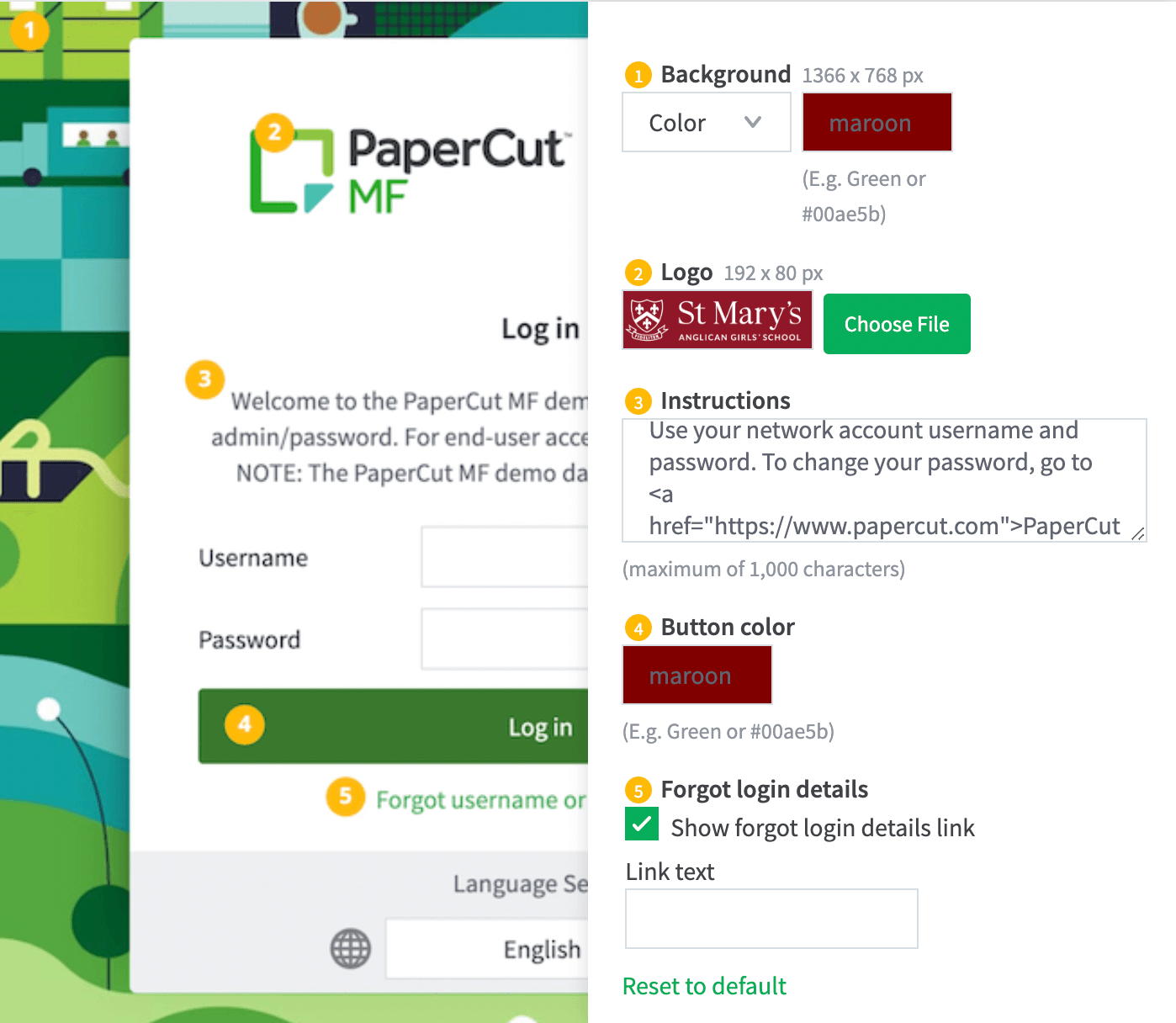
Scroll to the Branding > Login page section.

-
To use a color as the background:
- In Background, select Color from the drop-down list.
- In the text box, enter the name of the required color or its hexadecimal value
#RRGGBB. e.g. green or#00ae5b.
-
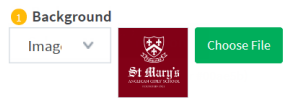
To use an image as the background:
- In Background, select Image from the drop-down list.
- Click Choose File; then locate the image. The image must be in PNG or JPG format and for best results should be sized 1366px x 768px.

-
To change the logo, next to Logo click Choose File; then locate the logo image file.
The image must be in PNG or JPG format and for best results should be sized 250px x 64px. -
To change the instructions displayed above the username and password fields, in Instructions, enter the text. You can use HTML tags to add links and formatting.
Use this text to explain which username or password to use (if you have multiple logins at your organization). The maximum number of characters is 1,000. -
To change the color of the login button, in Button color, type the name of the required color or its hexadecimal value
#RRGGBB. e.g. green or#00ae5b. -
To show or hide the Forgot login details link, select or clear the Show forgot login details link checkbox.
-
To change the text of the Forgot login details link, in Link text type the new text.
The Link text box is only visible when you select the Show forgot login details link checkbox. -
Click Apply.
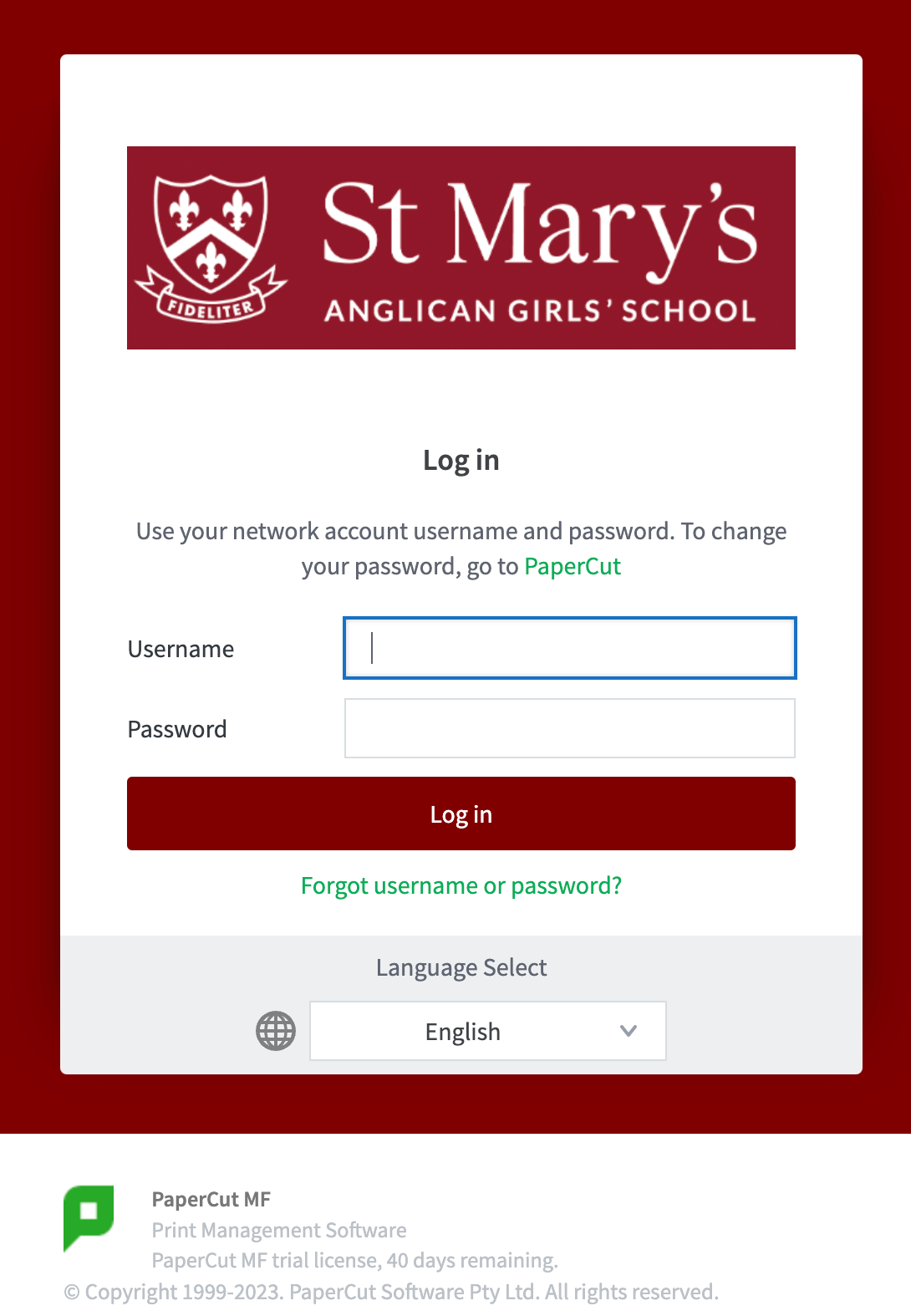
The changes are reflected on the Login page.
If you modify the Background or Logo, the Login page footer displays PaperCut Software Pty. Ltd. co-branding.

Enable auto-complete for the login fields
The following config key allows you to customize the login page:
Config name | Description |
|---|---|
auth.web-login.autocomplete | Specify Y to enable browser auto-completion of the login fields. However is no longer recommended and may be flagged by vulnerability scanners with the message “Web Server Allows Password Auto-Completion -The 'autocomplete' attribute is not disabled on password fields.” Default: The browser is requested to not use auto-completion. |
See Using the Advanced Config Editor for more information about changing the value of config keys.




Comments